Bookmarks
Collection of links to articles and other resources I recently liked.

Enhancing Angular Templates with Untagged Template Literals
Angular’s latest release, 19.2.0-next.0, introduces a powerful enhancement that developers will love: support for untagged template…


Angular 19.1 - What's new? - Angular.love
Angular.love - a place for all Angular enthusiasts created to inspire and educate.


Using Angular's Resource API with the NGRX Signal Store - ANGULARarchitects
This is post 5 of 5 in the series “NGRX Signal Store” The new NGRX Signal Store for Angular: 3+n Flavors Smarter, Not Harder: Simplifying your Application With NGRX Signal Store and Custom Features NGRX Signal Store Deep Dive: Flexible and Type-Safe Custom Extensions The NGRX Signal Store and Your Architecture Using Angular’s Resource API […]

Nx 20.3 Is Here!
Nx 20.3 is here!!! Check it out:🔗 Links:Blog post: https://nx.dev/blog/nx-update-20-320.3 Launch Livestream: Rspack Module Federation Livestream:Rspack with...

TypeScript 5.8 Ships --erasableSyntaxOnly To Disable Enums
TypeScript 5.8's new erasableSyntaxOnly flag enforces pure type annotations by disabling enums, namespaces, and parameter properties.

Managing TypeScript Packages in Monorepos
Latest news from the Nx & Nx Cloud core team

The virtuous cycle of workspace structure
Learn more about organizing your workspace like a modulith. We focus on workspaces with applications and breaking those applications down into libraries.


Testing in Angular
Testing is an essential part of any robust Angular application. A strong testing strategy ensures...

ESLint flat config with EcmaScript modules (mjs) in an NX workspace
Lessons learned from migrating Angular Testing Library to ESLint's flat config format in an NX workspace.

Reactive programming in Angular 101
If you have been using Angular for a while, you may have heard terms like "reactive primitive", or "RxJS interoperability", or "declarative programming" a lot recently. I trust that you, at least on some level, understand what all of those mean; however, when it comes to real life, it is

Incremental Builds with Nx
If you have a monorepo with multiple projects and libraries, you might run into the problem of long build times. This article explains how incremental builds with Nx work under the hood and we will explore Nx's internal codebase to understand how it works.

Using TypeScript for Cleaner JavaScript Codebases
Introduction In today’s fast-paced development environment, maintaining a clean and...

💡 10 Tips for Successful Nx Plugin Architecture
Insights from Using Nx Plugin Architecture in Monorepos

Improve the user experience of your application using (rx)resource
Don't just replace observable streams with the `value()` signal of a resource, but also take advantage of its built-in additional properties to improve the user experience of your application.

Angular form field types
Today we are going to dig into validating all field types. We begin with the simpler ones: the...

State of Rspack in Angular
Exploring the current state of Rspack in Angular, its benefits, limitations, and future potential for faster builds and enhanced performance.

New Angular 19 feature - ngComponentOutlet componentInstance
Angular 19.1.0 introduces an enhancement to the ngComponentOutlet directive by adding a new getter,...

Got DeepSeek R1 running locally - Full setup guide and my personal review (Free OpenAI o1 alternative that runs locally??)
— Rohan Paul (@rohanpaul_ai)

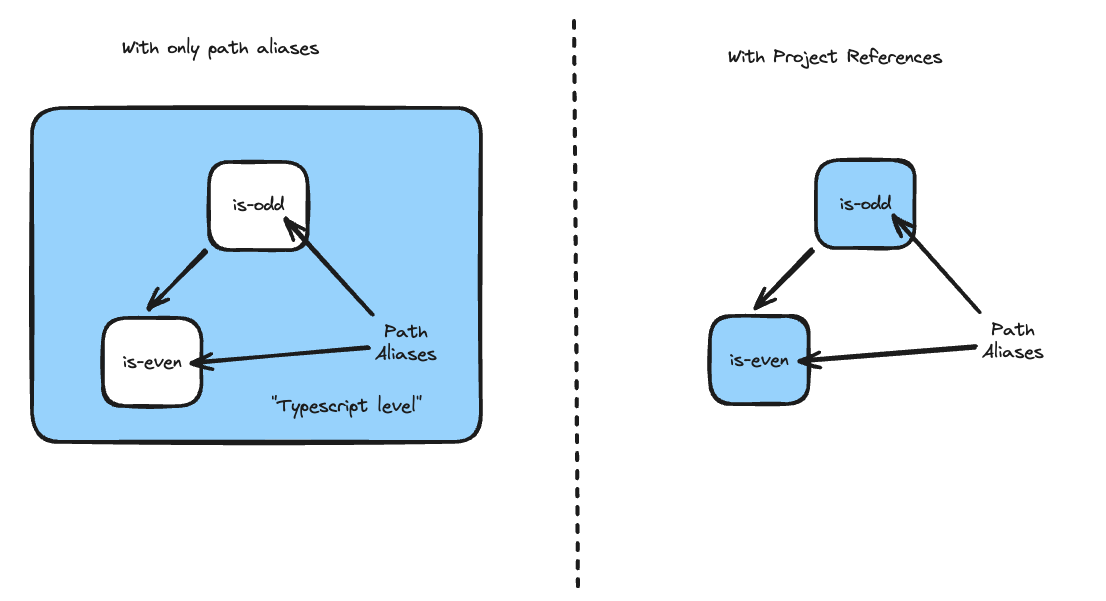
Everything You Need to Know About TypeScript Project References
Latest news from the Nx & Nx Cloud core team

A New Nx Experience for TypeScript Monorepos and Beyond
Latest news from the Nx & Nx Cloud core team



Angular 2025 Strategy
For the past two and a half years, we’ve been laser focused on improving developer experience and performance for all Angular developers…

Using Angular's Resource API with the NGRX Signal Store - ANGULARarchitects
This is post 5 of 5 in the series “NGRX Signal Store” The new NGRX Signal Store for Angular: 3+n Flavors Smarter, Not Harder: Simplifying your Application With NGRX Signal Store and Custom Features NGRX Signal Store Deep Dive: Flexible and Type-Safe Custom Extensions The NGRX Signal Store and Your Architecture Using Angular’s Resource API […]

My new Angular Coding Style - Angular Experts
Embracing the New Angular: A Fresh Perspective on how to write Angular code.

Creating an Angular application that's used by different user groups
Some guidelines on how to structure and secure your Angular application when it needs to be consumed by different user groups, e.g. by a public and a private portal. You have multiple options to choose from, but my favorite is using an Angular (or NX) workspace, in this blog post I'll explain why.

Functional Programming in Angular: Exploring inject and Resources
Angular’s evolving ecosystem is shifting toward a more functional and reactive programming paradigm....

Mastering Form Error Handling in Angular: Mapping Errors to User-Friendly Messages
Introduction Form validation is an essential part of most web applications, but mapping...

Opening Keynote - Minko Gechev - NG-BE 2024
https://ng-be.org/talks/2024/12/6/minko-gechevIn this talk, I'll share Angular highlights over the past a couple of years and peek into the future of the fra...

Building a Modern Music Player App with Angular and Tailwind CSS
Introduction In the age of digital music, a sleek and functional music player is...

Multi-Store Selectors (Angular)
Easily guaranteeing consistency with multi-store selectors.

Clarifying "Coding Convention"
As a team lead, I often find myself, during code reviews, telling the people on my team to "follow...

Avoiding Port Conflicts with Multiple Storybook Instances
Latest news from the Nx & Nx Cloud core team

A Message of Hope for Software Engineers in 2025 | Liam Walsh
Today I'm going to show you that the future of software engineering in 2025 is as bright as it's ever been.

Future-proofing your Software Engineering career
Practical strategies for engineering careers in the future
How to make Angular applications more robust
In our day to day work we tend to skip and short cut some paths to save time for ourselves or make it easier, but eventually it back fires…

Announcing NgRx 19: NgRx Signals Features, Action Signals, and more!
We are pleased to announce the latest major version of the NgRx framework with some exciting new...

How to do proper image optimization in Angular
Angular.love - a place for all Angular enthusiasts created to inspire and educate.

Eliminate Runtime Errors with Type-safe Routes in Angular
Refactoring an Angular application can be a double-edged sword. On one hand, it allows you to improve...

Angular 19 introduces the experimental Resource API
Angular 19 introduces the experimental Resource API, designed to streamline asynchronous data...

Delivering Angular apps in online vs. offline modes - LogRocket Blog
This tutorial builds offline and online apps in Angular using service workers, basic browser APIs, and the ng-connection-service package.

Angular 19. Trying to stay afloat
The story of how, in the pursuit of all things Angular has already stopped realizing what it itself needs

Modernize Your Angular App with Migration Schematics
Use core migrations to simplify the adoption of the latest framework features

The Missing Ingredient for Angular Template Code Coverage and Future-Proof Testing | Marmicode

Announcing TypeScript 5.7 - TypeScript
Today we excited to announce the availability of TypeScript 5.7! If you’re not familiar with TypeScript, it’s a language that builds on JavaScript by adding syntax for type declarations and annotations. This syntax can be used by the TypeScript compiler to type-check our code, and it can also be erased to emit clean, idiomatic JavaScript […]